- ¿Qué está pasando en el foro? |
- Especificaciones ·
- Precios ·
- Accesorios ·
- Fechas ·
- Tarifas
- Una web de


Para dar las gracias debes entrar o registrarte en el foro


y 

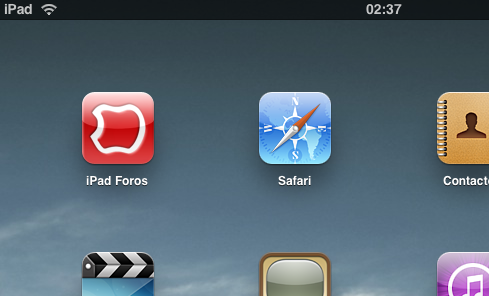
Ya te he solucionado el problemilla con las etiquetas code, no se que era, las he vuelto a poner desde cero y ha funcionado, además he añadido una imagen al inicio del post ![]()
Muchas gracias por el aporte!
Edito: Me ha vuelto a fallar y al final lo he puesto sin etiquetas 
Principiantes: FAQ | Glosario | Guía iniciación | Tutoriales Normas iPadForos |

Muchas gracias  , voy a empezar a crear un icono para mi web
, voy a empezar a crear un icono para mi web ![]()
